Pemrograman Web B - Tugas 3 Membuat Pencarian Kode Pos Indonesia
Tugas 3 Website Pencarian Kode Pos Indonesia
Nama : Kurnia Cahya Febryanto
NRP : 5025201073
Kelas : Pemrograman Web B
================================================
Deskripsi Tugas
Membuat pencarian kode pos Indonesia dengan metode pencarian yang bisa berupa Provinsi, Kabupaten/Kota, Kelurahan, ataupun Kodepos daerah tersebut. Output dari hasil pencarian ini adalah berupa informasi daerah tersebut dan juga kode pos daerah tersebut.
Website pencarian kode pos Indonesia ini dibuat menggunakan javaScript, HTML, dan CSS. Serta untuk data kode pos menggunakan format JSON yang diambil dari Internet. Format datanya menggunakan JSON.
Link website yang telah dibuat adalah sebagai berikut Website Pencarian Kode Pos Indonesia
Link Repository Code website yaitu Repository Code Web Pencarian Kode Pos
Berikut Source Code dari website yang telah dibuat
Index.html Stylesheet.css Index.jsBerikut tampilan dari website yang telah dibuat
 |
| Tampilan Utama Website Pencarian Kode Pos Indonesia |
 |
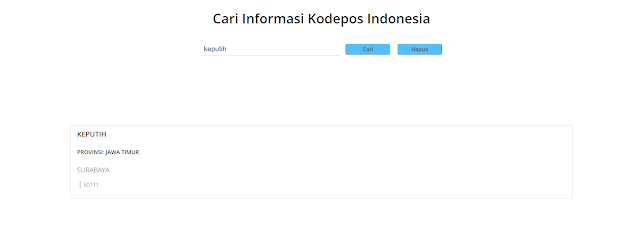
Tampilan mencari Informasi Daerah dan Kode Pos dengan kata kunci nama Daerah (Kelurahan) |
 |
| Tampilan mencari Informasi Daerah dan Kode Pos dengan kata kunci nama Provinsi |
 |

Komentar
Posting Komentar